在現代的前端開發中,React 和 Redux 已經成為構建複雜應用的主流技術。然而,隨著應用的增大和複雜度的提升,調試和維護代碼變得愈加重要。為此,開發者需要掌握各種調試工具和方法,以提高開發效率、減少錯誤並優化應用性能。本文將介紹幾個常用的 React 和 Redux 調試工具與方法,幫助你在開發過程中更加得心應手。
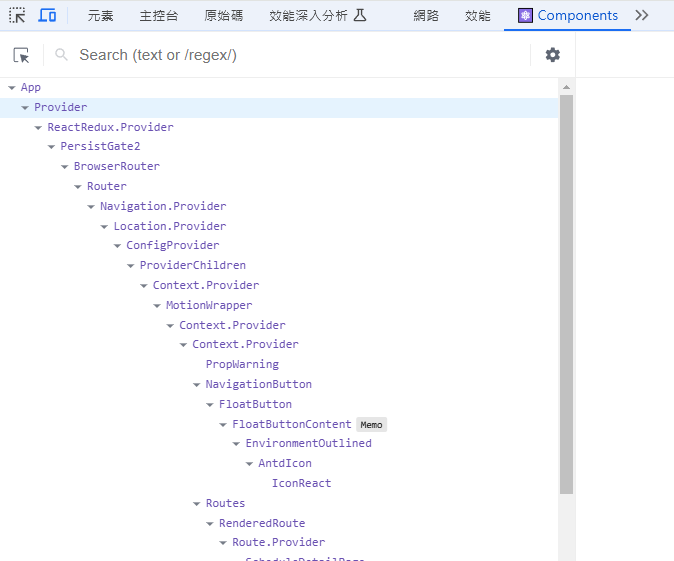
React Developer Tools 是一個由 Facebook 開發的瀏覽器擴展,支持 Chrome 和 Firefox。它提供了一個直觀的界面,讓開發者能夠查看 React 組件樹、組件的 props 和 state,以及組件之間的關係。
主要功能
安裝與使用
⚛️ Components 和 ⚛️ Profiler 標籤。Components 標籤,查看應用的組件樹,選擇任意組件即可查看其 props 和 state。
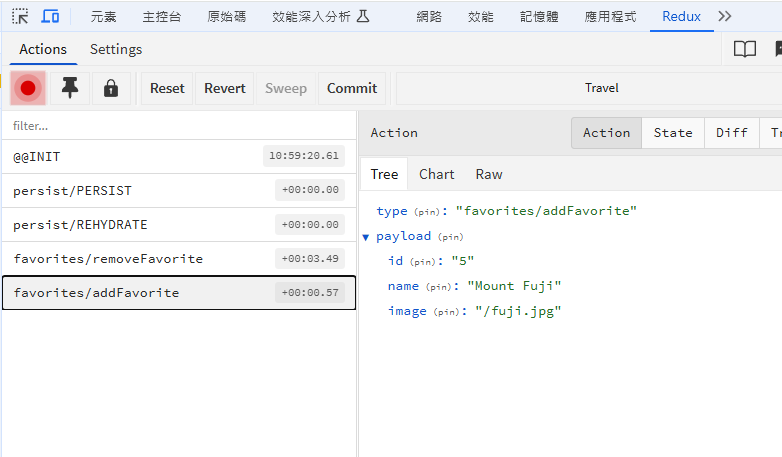
Redux DevTools 是一個強大的調試工具,專門用於監控和調試 Redux 狀態管理。它允許開發者追蹤 state 的變化、查看 action 的歷史記錄,甚至回溯到某個特定的狀態。當你在應用中發送 addFavorite 或 removeFavorite action 時,Redux DevTools 會顯示這些 action 及其對應的 state 變化,讓你能夠清晰地追蹤應用的狀態流。
主要功能
安裝擴充元件:

console.log :雖然現代調試工具功能強大,但 console.log 和 斷點調試 依然是最基本且有效的調試方法。使用瀏覽器的開發者工具,可以在代碼中設置斷點,逐步執行代碼,檢查變量和應用狀態。
Sources 標籤。function Counter() {
const [count, setCount] = useState(0);
useEffect(() => {
console.log('Count updated:', count);
}, [count]);
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
}
在 React 和 Redux 的開發過程中,掌握合適的調試工具和方法能夠大幅提升開發效率,減少錯誤,並優化應用性能。本文介紹的 React Developer Tools、Redux DevTools、console.log 和斷點調試,都是開發者不可或缺的利器。當然,還是有更多的除錯工具等著各位去發掘,那這邊只是簡單介紹幾個筆者比較常用的,那如果各位有自己推薦或常用的debug工具,歡迎在底下留言告訴我們!
